Обтекание бокса
Теперь рассмотрим эффект от всплывания текста элемента inner вправо при использовании следующих правил:
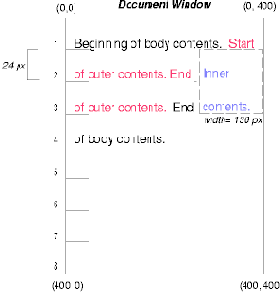
#outer { color: red } #inner { float: right; width: 130px; color: blue }
Текст нормально расположен до бокса inner, который вытолкнут из расположения и всплыл к правому полю (его 'width' установлено явно). Строчные боксы слева от поплавка укорочены, и оставшийся текст документа всплывает в них.

[D]
Чтобы увидеть действие свойства 'clear', мы добавим в пример родственные элементы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Сравнение схем позиционирования II</TITLE> </HEAD> <BODY> <P>Beginning of body contents. <SPAN id=outer> Start of outer contents. <SPAN id=inner> Inner contents.</SPAN> <SPAN id=sibling> Sibling contents.</SPAN> End of outer contents.</SPAN> End of body contents. </P> </BODY> </HTML>
Следующие правила:
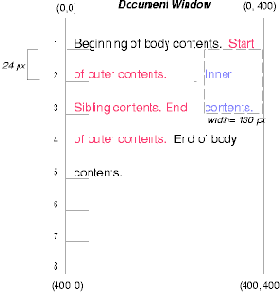
#inner { float: right; width: 130px; color: blue } #sibling { color: red }
заставляют бокс inner всплывать вправо, как и раньше, а остальной текст документа - всплывать в незанятом пространстве:

[D]
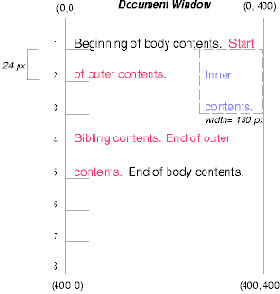
Однако, если свойство 'clear' родственного элемента установлено в 'right' (т.е. генерируемый родственный бокс не займёт позицию справа от всплывающего бокса), родственное содержимое начнёт располагаться ниже поплавка:
#inner { float: right; width: 130px; color: blue } #sibling { clear: right; color: red }

[D]
